-
코드팟 리액트 - 퀴즈 앱 만들기(1)Front-end Dev./React 2022. 2. 4. 14:32

코드팟 리액트 - 간단한 퀴즈 앱 만들기
<기초>
1. 퀴즈 컴포넌트 만들기- App 컴포넌트 만들기
- Class 추가
- CSS 입히기
2. 버튼 컴포넌트 만들기 + 이벤트 다루는 법
- 이벤트 명에 캐멀케이스(camelCase)를 사용
- 함수 자체를 이벤트 핸들러에 전달해줘야 함
- HTML에서 이벤트 처리
<button onClick=“sayHello()”>Hello World</button> - 리액트에서 이벤트 처리
<button onClick={sayHello}>Hello World</button>
2-1. 퀴즈에 이벤트 연결하기- App 컴포넌트 내부에 handleClick 함수 만듦
- handleClick 함수를 button에 연결
- 발생한 이벤트 값 가져오기 ( 정답 오답 기능 추가)
- value 값 추가
<button onClick={sayHello} value={Hello World}>Hello World</button> - 이벤트 핸들링 함수에서 event 받기
: 리액트에서 이벤트 핸들러에 함수를 연결하면 함수의 첫 번째 인자로 event 객체를 전달,
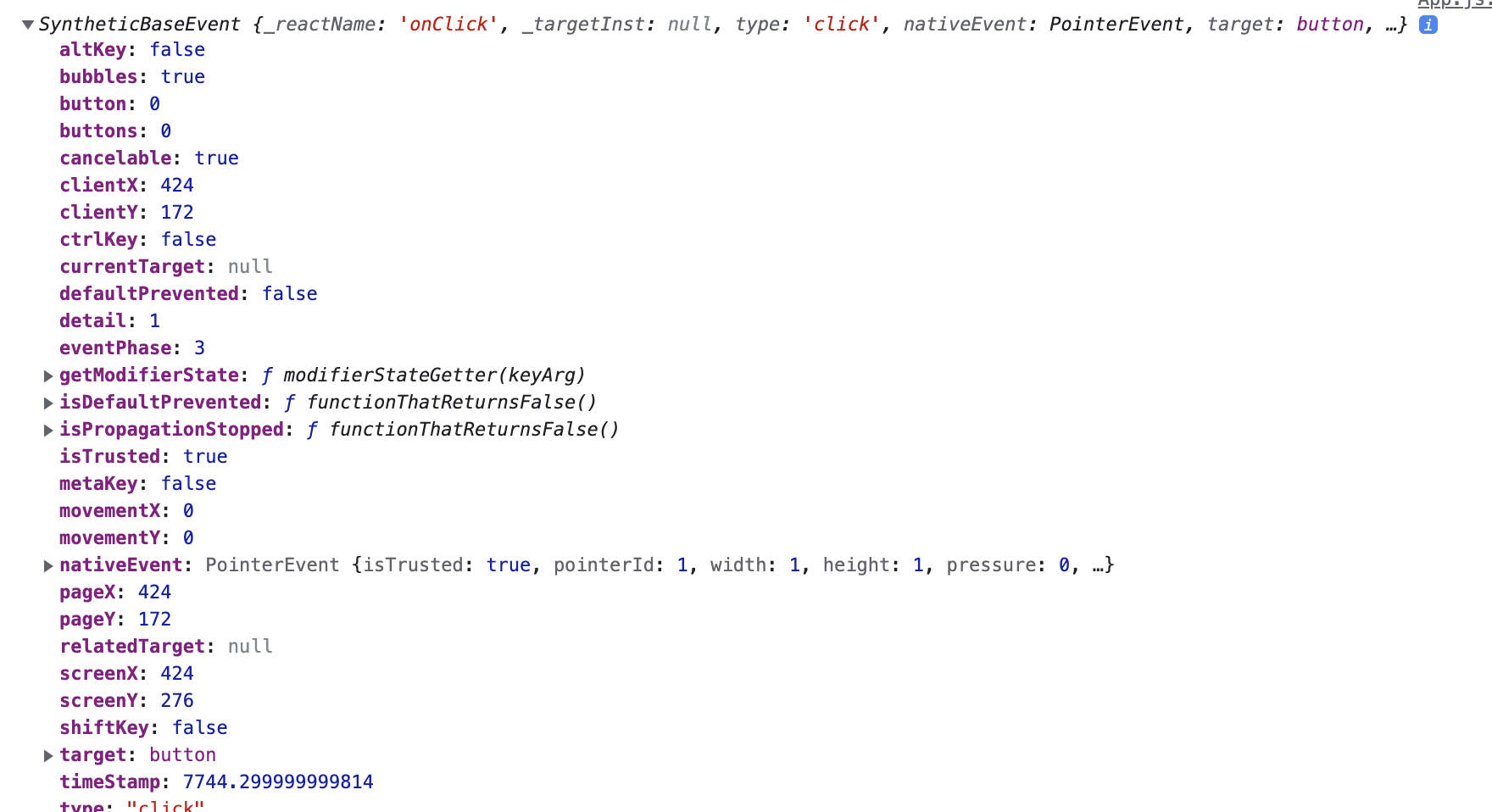
... // 전달받은 이벤트명 e const handleClick = (e) => { alert("버튼 클릭"); ... <button onClick={handleClick} value="스페이스 엑스"> 스페이스 엑스 </button> ... - 전달받은 이벤트를 콘솔 창에 출력해 본 결과
아래와 같이 많은 정보를 담은 event 객체가 출력되는 것을 볼 수 있음.
필요한 것은 실제로 클릭이 된 객체이므로, event 객체 내의 target에 접근하여 value값을 가져와야 함.
: 버튼의 값을 정확하게 가져오는 것 확인 ... const handleClick = (e) => { console.log(e.target.value); }; ...
- value 값 추가
- 정답 오답 체크하기
: 버튼의 값을 answer 변수에 받고, if문으로 정답일 때와 오답일 때를 분리하여 처리
const handleClick = (e) => { const answer = e.target.value; if (answer === "스페이스 엑스") { alert("정답 👏👏👏"); } else { alert("오답 😣😣😣"); } };
3. 중복되는 코드 단순화하기
- JSX에서는 표현식이 아닌 for문(statement)을 사용할 수가 없음
- map을 통해서 코드를 조금 더 단순화시킬 것임
1) 퀴즈 전체 정보를 담고 있는 quiz객체 만듦
const quiz = { question: "일론 머스크의 우주 탐사 기업 이름은?", answers: [ { text: "스페이스 엑스", isCorrect: true }, { text: "테슬라", isCorrect: false }, { text: "보링 컴퍼니", isCorrect: false }, { text: "솔라시티", isCorrect: false }, ], };2) map을 활용하여 quiz.answers를 한 바퀴 돌며 button 컴포넌트를 만들어 주었음
{ quiz.answers.map((answer) => ( <button value={answer.text} onClick={handleClick}> {answer.text} </button> )); }4. 정답 체크 함수 최적화
- handleClick 함수를 event로 받는 대신에 isCorrect 값을 받는 것으로 수정하려고 한다.
answer 안에 isCorrect 값이 있으므로 이 값을 handleClick 함수에 보내주기
// 이전 코드 ... const handleClick = (e) => { const answer = e.target.value; if (answer === "스페이스 엑스") { alert("정답 👏👏👏"); } else { alert("오답 😣😣😣"); } }; ... // 수정 코드 ... const handleClick = (isCorrect) => { if (isCorrect){ alert("정답 👏👏👏"); } else { alert("오답 😣😣😣"); } }; ... // handleClick에 원하는 값 넣어줌 <button value={answer.text} onClick={() => handleClick(answer.isCorrect)}> {answer.text} </button> - handleClick 함수에 isCorrect 값을 보내줄 때 화살표로 한 번 더 감싸주어 전달했는데,
바로 보내주면 안 되는 걸까?
: 이렇게 되면 button 컴포넌트를 사용할 때 바로 함수를 실행,... <button value={answer.text} onClick={handleClick(answer.isCorrect)}> {answer.text} </button> ...
따라서 매개변수로 값을 넘길 때는 항상 함수로 감싸야 된다는 것을 알 수 있었다.
'Front-end Dev. > React' 카테고리의 다른 글
React - 이미지 태그 추가 (0) 2022.02.04