-
TIL. Html/CSS 기초 #1카테고리 없음 2021. 11. 4. 01:16
멋쟁이 사자처럼 프론트엔드 스쿨 1기
👇액션플랜,피드백
더보기+
이제 점점 수업 속도가 붙는 것을 느꼈다!
복습할 양이 점점 쌓여가고 미처 복습하지 못한 부분도
생겨서 약간 눈 앞에 안개가...🌫🌫
훠이..훠이..
수업 전,후에 시간을 효율적으로 쓰는 법이 필요하다고 느꼈다.
매니저님이 일찍 자고 새벽에 일어나는 것을 추천해주셨다.
(feat. 나의 하루는 새벽 4시30분에 시작된다)
책을 통해서 올바른 습관이 만들어지는 것을
경험해본 적이 있어서 나도 얼른 저 책을 읽고 실천해보고 싶다.
이번주 나의 목표는
+ 이번 프론트엔드 스쿨을 통해서 아침형 패턴을 만들어 가고싶다.
+ 이번 주 안에 Html과 CSS 구조와 기능을 잘 이해하는 것이다.
<액션 플랜>
👊내일부터 밤 11시에 자고 아침 5시에 일어나기.
👊내일 추천 받은 책 빌리기.
👊매일 html, css 예제들 제대로 복습하기.
<피드백>
👊하루 TIL을 지키려고 노력 중이다.
👊다음 과제 코드리뷰를 부탁하자.
👊주석처리로 코드 공부를 하고 있는데 확실히 도움이 되고 있다.
+ 주석을 보기 좋게 하는 법을 터득하자.
[ 오늘 배운 내용 ]
📕Html : form 태그, table 태그
📗CSS : 적용하기, Reset, 공백처리, 주석, 선택자
| Emmet 참고 사이트
https://docs.emmet.io/cheat-sheet/
[ 목차 ]
1. Html 마크업 순서
2. Htm 태그
3. CSS / CSS 태그1. Html 마크업 순서
: 텍스트 복사 후 <body>에 넣기→ header, main, section 등 태그로 크게 먼저 나누기
→ p, ui 와 같은 태그들로 기본적인 구조 세세하게 채워나감
* 마크업 연습 중 배운 점
: section 밑에는 항상 heading 태그를 쓴다.시각장애인을 위해 스크린리더가 읽어주기 때문이다.
2. Htm 태그 (오늘 배운 것 위주로 정리)
- Form, Table 태그
1) Form의 속성
- 폼은 정보를 입력하는 영역이다. ex) 로그인, 회원가입
- 폼 입력 시 데이터는 서버로 전송 → 웹 서버 처리 → 다른 웹페이지 보여줌▶ Action / Method
- Action : 입력 값을 전송할 페이지를 나타냄
- Method : 폼의 데이터 전송 방법을 정의
▶ get
- 웹 서버에 데이터 요청 시 사용
- url 호출 하는 방식
- 이미지 보낼 수 없음 (할 수는 있는데 굳이 그렇게 안 함)
▶ post
- 파일 업로드, 보안 필요한 데이터 전송 시 사용 (대용량 텍스트)
- 주소에 입력 내용이 나타나지 않도록 함
- 상황에 맞는 적절한 방식을 사용할 수 있어야 함
▶ input
- 폼 태그에 입력할 수 있는 공간 만들어 준다.
- 사용자가 입력한 정보를 받는다.▶ Label
*이렇게 쓰면 안됩니다*
<p>아이디</p>
<p>패스워드</p>
: 그럴듯하게 보일 수 있겠지만,시각 장애인들도 사용할 수 있도록 시멘틱하게 사용하기!
*for 속성 값 = id 값*
사용자 클릭 할 수 있는 영역 더 넓어짐2) Table 태그
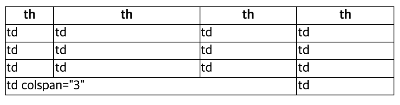
▶ <tr>, <th>, <td>

<tr> : 행 나눌 때 사용
<th> : 행, 열의 머리말 나타내는 데 사용
<td> : <tr> 태그로 나눈 행에서 셀 분리할 때 사용
(emmet : table>(tr>th*3)+(tr>td*3)*3)
▶ colspan, rowspan
colspan : 가로로 셀들 병합 할 수 있음
<tr>
<td colspan="3"></td>
</tr>
rowspan : 세로로 셀들 병합 할 수 있음
<tr>
<td rowspan="2"></td>
</tr>
▶ <thead>, <tbody>, <tfoot>
- 각각 머리글, 본문, 바닥글을 뜻함
- 테이블 레이아웃에 영향 미치치 않음
2. CSS
- Html 언어를 꾸며줌
▶ 기본구조
p {
font-size : 15px;
color: yellow;
}
p : Selector(선택자)
font-size : : Property(프로퍼티)
15px; : Value(값)
color: yellow; : Declaration(선언)